Udemy Course Section Parser
Keeping up with today's quickly changing tech landscape necessitates ongoing learning. Udemy has grown to be a priceless resource for engineers and software developers. It provides access to an immense array of educational materials, from basic ideas to contemporary styles. However, the curriculum is infinite, let's face it. Every day, new languages, frameworks, and tools are developed. An increasing backlog of unfinished Udemy courses, a virtual pile of untapped potential, and a seething sense of inadequacy. Keeping track of courses you've taken, those you're currently enrolled in, and those you'd like to explore in the future can quickly become a daunting task.
To address this, one potential solution is to develop a script that can be easily dropped into the browser's developer console. This script could analyze the current Udemy course page and automatically generate a structured to-do list based on the course outline and lecture titles. This would streamline the learning process by providing a clear roadmap and eliminating the manual effort of creating and maintaining a separate to-do list.
Developing the Script: A Step-by-Step Approach
Step 1: Identifying the Elements
The first step involves identifying the HTML elements on the Udemy course page that contain the relevant information. This might include course titles and/or section headings.
Looking at the element tree, we have found the following selectors we can use for targeting course titles, section headings, and section toggler. We can save these as constants so we can use them throughout the script and know exactly what I am targeting.
- Course Section:
.accordion-panel-module--panel--Eb0it.section--panel--qYPjj - Course Section Label:
.section--section-title--svpHP - Course Section Toggler:
.accordion-panel-module--panel-toggler--WUiNu.accordion-panel-module--outer-panel-toggler--Pxwxc\ - Course Sub-section Label:
.section--item-title--EWIuI
const COURSE_SECTION_SELECTOR = ".accordion-panel-module--panel--Eb0it.section--panel--qYPjj";
const COURSE_SECTION_LABEL_SELECTOR = ".section--section-title--svpHP";
const COURSE_SECTION_TOGGLER_SELECTOR = ".accordion-panel-module--panel-toggler--WUiNu.accordion-panel-module--outer-panel-toggler--Pxwxc";
const COURSE_SECTION_SUB_SECTION_LABEL_SELECTOR = ".section--item-title--EWIuI";
Step 2: Select Course Sections
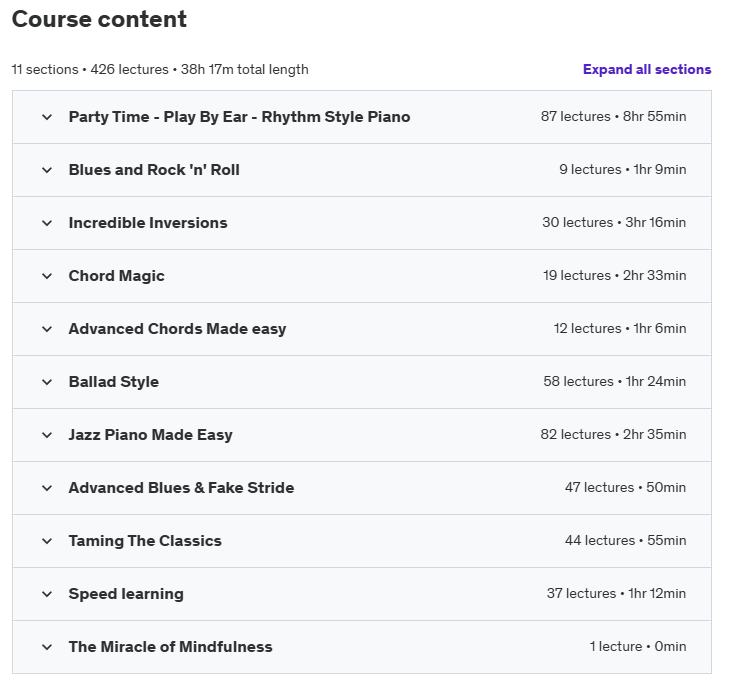
In this step we'll need to grab all of the course sections that are on the Udemy page. In the screenshot below there are 11 course sections that we will need to grab.

const courseSections = document.querySelectorAll(COURSE_SECTION_SELECTOR);
Step 3: Structure To-dos
Now that we have all the available course sections, we will want iterate over each course section element and start structuring our to-do list. We will need to convert courseSections into an array in order to iterate over it.
const courseSectionArr = [...courseSections];
Next, we will iterate over each course section element using the map method. Inside our map, we'll need to ensure all course sections are visible, locate and identify all the labels for each sub-section, retrieve the title of the current course section, and finalizing the to-do structure.
1. Ensure all course sections are visible
Since most of the course sections are collapsed by default, we will need to expand the current course section if it is collapsed. I've noticed the first child element has a checked dataset attribute we can use to check.
const isCourseSectionOpened = courseSection.firstChild.dataset.checked === "checked";
If the course section is currently collapsed, we need to expand it. To do this, we'll locate the element responsible for toggling the section's visibility (likely a button or icon). Then, we'll simulate a click event on this element, effectively expanding the section. In this case, we can use the course section toggler selector we've identified earlier.
if (!isCourseSectionOpened) {
const courseSectionToggler = courseSection.querySelector(COURSE_SECTION_TOGGLER_SELECTOR);
if (courseSectionToggler) {
courseSectionToggler.click();
}
}
2. Locate and Identify Sub-section Labels
Now that we are certain the course section is expanded and the sub-sections are visible, we can grab all the sub-section elements.
const courseSubSections = courseSection.querySelectorAll(COURSE_SECTION_SUB_SECTION_LABEL_SELECTOR);
Now that we have all the available course sections, we will want iterate over each course section element and start structuring our to-do list. We will need to convert courseSubSections into an array in order to iterate over each one with the map method to return only the label, innerText, of the element.
const courseSubSectionsArr = [...courseSubSections];
const courseSubSectionLabels = courseSubSectionsArr.map((label) => label.innerText);
3. Retrieve Course Section Label
The last thing we need for our to-do structure is the course section label. Similar to how we retrieved the labels for each sub-section, we can do the same for the course section. We can find the course section label element from the selector we have setup earlier and grab the innerText from that element.
const courseSectionTitle = courseSection.querySelector(COURSE_SECTION_LABEL_SELECTOR).innerText;
4. Finalizing the to-do Structure
At this point we have gathered everything we need for the to-do structure. We have identified all course sections and their sub-sections from the Udemy course page. We can return an object consisting of the courseSectionTitle and courseSubSectionLabels. This will give us everything we need to create a to-do list for this course.
return {
courseSectionTitle,
courseSubSectionLabels
}
Step 4: Encapsulate in an IIFE
To guarantee that our script works properly when pasted, we should encapsulate it in an Immediately Invoked Function Expression (IIFE). This ensures dependable execution and avoids conflicts by isolating the script's scope.
(function() {
const COURSE_SECTION_SELECTOR = ".accordion-panel-module--panel--Eb0it.section--panel--qYPjj";
const COURSE_SECTION_LABEL_SELECTOR = ".section--section-title--svpHP";
const COURSE_SECTION_TOGGLER_SELECTOR = ".accordion-panel-module--panel-toggler--WUiNu.accordion-panel-module--outer-panel-toggler--Pxwxc";
const COURSE_SECTION_SUB_SECTION_LABEL_SELECTOR = ".section--item-title--EWIuI";
const courseSections = document.querySelectorAll(COURSE_SECTION_SELECTOR);
const courseSectionArr = [...courseSections];
const courseSectionLabels = courseSectionArr.map((courseSection) => {
const isCourseSectionOpened = courseSection.firstChild.dataset.checked === "checked";
if (!isCourseSectionOpened) {
const courseSectionToggler = courseSection.querySelector(COURSE_SECTION_TOGGLER_SELECTOR);
if (courseSectionToggler) {
courseSectionToggler.click();
}
}
const courseSubSections = courseSection.querySelectorAll(COURSE_SECTION_SUB_SECTION_LABEL_SELECTOR);
const courseSubSectionsArr = [...courseSubSections];
const courseSubSectionLabels = courseSubSectionsArr.map((label) => label.innerText);
const courseSectionTitle = courseSection.querySelector(COURSE_SECTION_LABEL_SELECTOR).innerText;
return {
courseSectionTitle,
courseSubSectionLabels
};
});
})()
To ensure the generate to-dos are accessible after the scripts runs, we can either log courseSectionLabels to the browser console or we can return courseSectionLabels from the IIFE. For me, I prefer to return courseSectionLabels from the function but both solutions are suitable.
Inside the IIFE, we need to add a return statement that returns courseSectionLabels.
return courseSectionLabels;
Now the script is ready to be dropped in the browser console and generate Udemy course to-dos.
Conclusion
In this blog, we walked through the process of creating a JavaScript script to analyze the current Udemy course page and automatically generate a structured to-do list based on the course outline and lecture titles. We covered key steps such as identifying HTML elements, interact with the Document Object Model (DOM), extracting course sections and sub-sections labels to transform into to-dos, and encapsulating the script in IIFE.
This script can be a valuable tool if you want a structured to-do list for your Udemy course. You can easily adapt this script to integrate with any task management application.
I urge you to try the script out and see how it works for your own projects. Please feel free to share any changes or enhancements you make.
Find the complete script on GitHub Gist here: udemy-course-section-parser
- JavaScript
- Udemy